
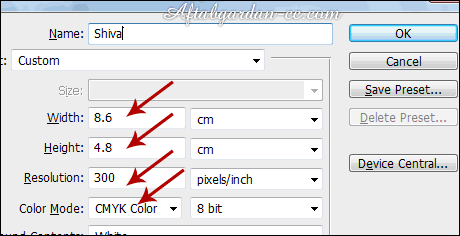
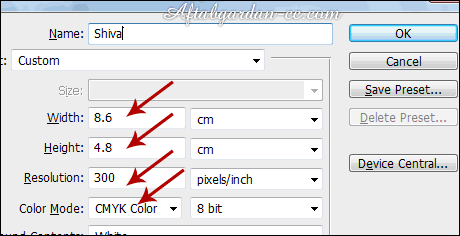
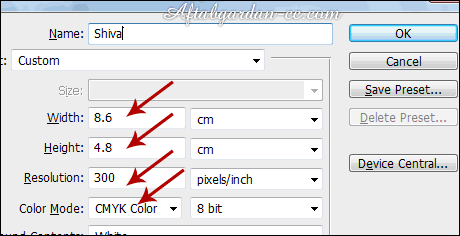
| قبل از هر کاری، یک پروژه جدید با ابعاد 8.6 سانتی متر در 4.8 و با رزولوشن 300 dpi ایجاد کنید. مشخص است که چون قرار است چاپ شود، نوع رنگ آن CMYK انتخاب میشود:

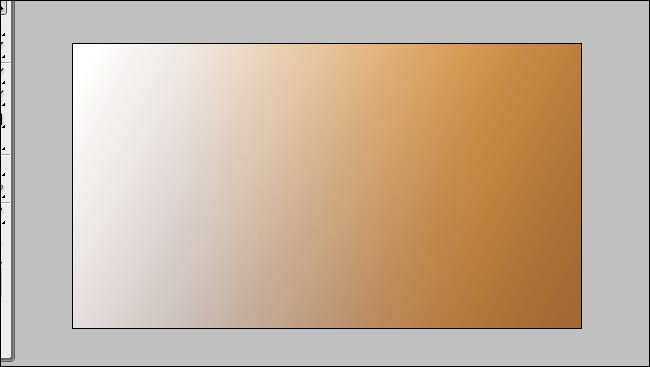
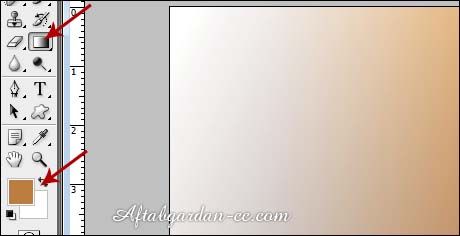
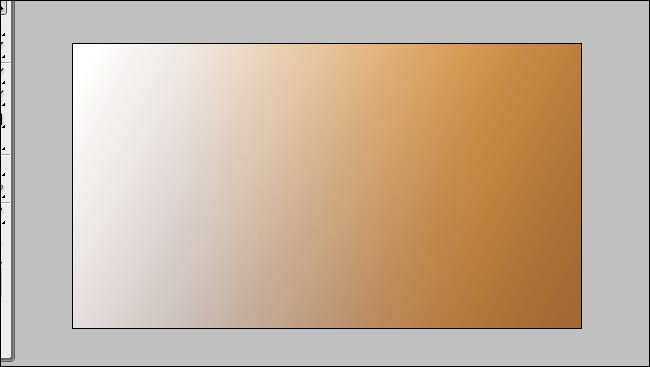
بکگراند را طبق میل مشتری، اینطور ایجاد میکنیم:

به نظرم میرسد ایجاد این بخش ساده باشد، درست میگویم؟
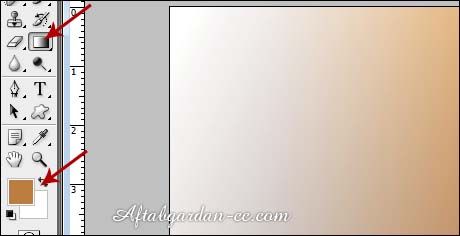
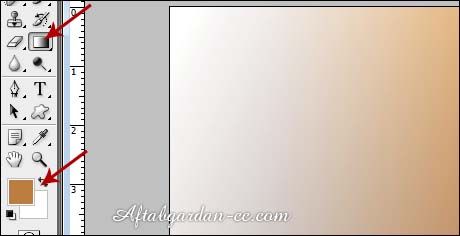
کافیست دو رنگ در بخش رنگها انتخاب کنید و با استفاده از ابزار Gradient Tool این حالت را ایجاد کنید...

|
1
|
| حالا بیایید نوشتههایی که قرار است بر روی کارت ویزیت قرار گیرد تا ایجاد کنیم.
من از روحیات مشتریام تشخیص دادم که اگر در معرفی اسم موسسهاش از فونت «شکسته نستعلیق» و «نستعلیق» استفاده کنم، بسیار ذوق خواهد کرد!
پس، با استفاده از نرمافزار Kelk متنش را نوشتم، برای چیدمان حروف، از خواهرم کمک گرفتم.
نکته: حتما و حتما برای چیدمان حروف نستعلیق و شکسته و ثلث و امثالهم، از یک استاد کمک بگیرید! بسی فرق است بین چیدمان شما و یک استاد!

چقدر زیبا و یک دست در کنار هم چیده شدهاند...
کمی درباره نرمافزار کلک:
یک آموزش خوب در مورد نرم افزار کلک و انتقال نوشتهها به فتوشاپ در سایت موجود است که میتوانید با کلیک روی لینک زیر آنرا مشاهده کنید:
آموزش ویدئویی نوشتن با فونت شکسته نستعلیق در Kelk و بهترین روش انتقال به فتوشاپ
به طور خلاصه: همانطور که میدانید این نرمافزار بسیار جالب، برای نوشتن به پنج فونت طراحی شده است:
1- نستعلیق 2- شکسته نستعلیق 3- ثلث 4- نسخ 5- تحریری
طراحان بسیار ماهری داشته است و از این لحاظ برای ما ایرانیها مایه افتخار به حساب میآید.
این نرمافزار کمی گران است، اما ارزشش را دارد. بعد از تایپ در آن نرمافزار، اگر یک پرینتر ایجاد PDF بر روی ویندوز شما نصب باشد، میتوانید از نوشته خود خروجی PDF بگیرید و بعد، آن را در Photoshop باز کنید. قبل از باز شدن، از شما میخواهد که روزلوشنی را برای پروژهتان انتخاب کنید. هر چه بزرگتر بگیرید، کیفیت نهایی شما بهتر خواهد بود، من رقم 600 dpi را وارد میکنم.
خواهید دید که نوشته شما بدون هیچ بکگراندی، باز میشود و آماده است که آن را بگیرید و بکشید بر روی پروژه کارت ویزیت خود. (اگر دیدید نوشته، کوچک است، دوبار فایل نوشته را باز کنید و اینبار عدد بزرگتری را وارد کنید...)
|
2
|
|
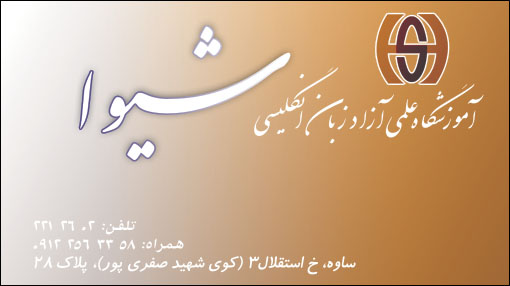
خوب، حالا اسم موسسه را با فونتی نه چندان متفاوت یعنی با فونت نستعلیق مینویسیم و مثل مرحله قبل، وارد پروژه میکنیم.
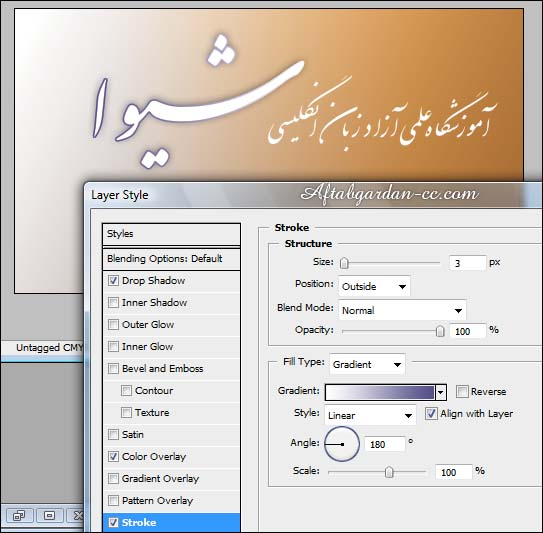
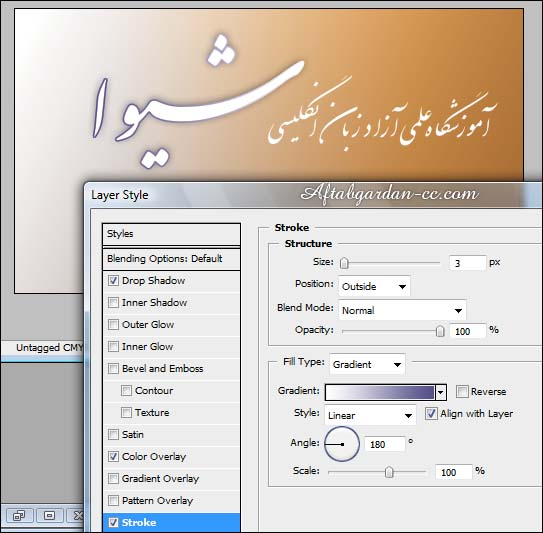
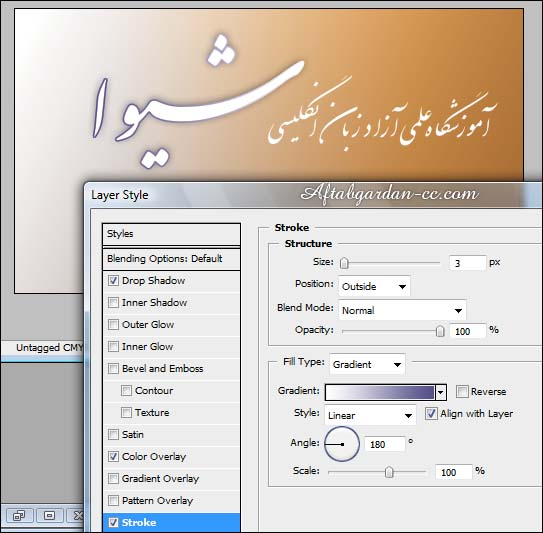
روی نام لایه در پالت Layers کلیک راست کنید و Blending Options را انتخاب کنید تا پنجره Layer Style باز شود. حالا مقداری Shadow (سایه) به نوشته بدهید و یک Stroke نرم با رنگی متفاوت و به صورت گرادینت ایجاد کنید تا سفیدی نوشته در سفیدی بکگراند محو نشود...
تنظیمات Stroke در شکل زیر مشخص است:

|
3
|
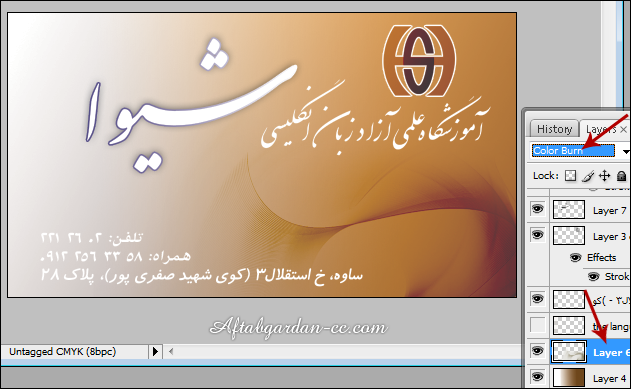
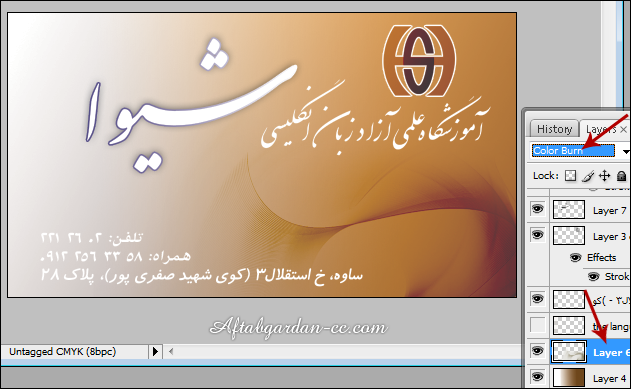
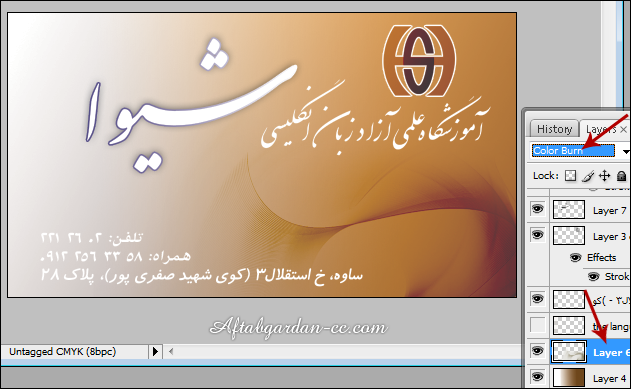
| مشتری خواسته است آرمش هم که مطابق شکل زیر است در کارتش باشد:

باشد، مشکلی نیست، رنگ آن را طوری تغییر میدهیم که با رنگهای کارت، همخوانی داشته باشد.
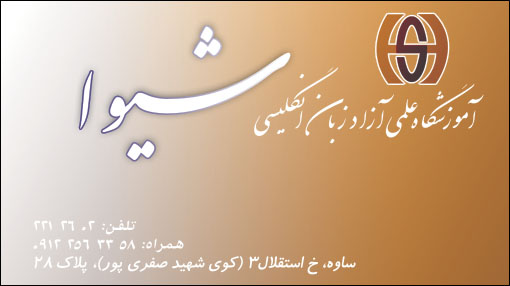
من آرم را با همان ترکیبرنگ بالا، وارد پروژه کردم، نوع نماش آن را Color Burn کردم و از بخش Layer Style یک Stroke سفید دور آن ایجاد کردم. فکر میکنم مناسب کارمان شد:

|
4
|
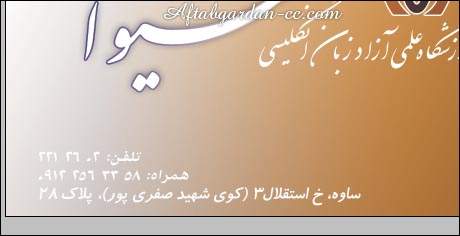
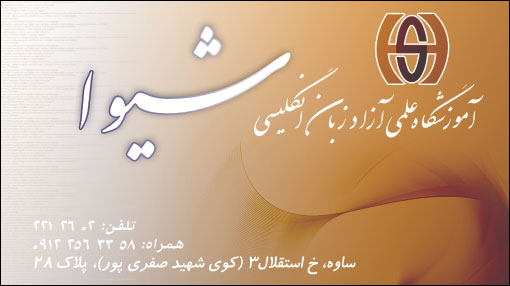
| آدرس، شماره تلفن و شماره همراه مشتری هم باید قید شود:

چند نکته:
- برای نوشتن اعداد به صورت فارسی، حتماً باید از فونتهایی که ابتدای آنها B است استفاده کنید. مثلاً B Arabic Style
- برای فونت فارسی (جهت نوشتن کلمه «تلفن» و ...) من از فونت بسیار شیک و با کلاس Jalal استفاده کردهام. البته فونت آدرس، «جلال» نیست...
- من از فتوشاپ CS3 Extended استفاده میکنم، بنابراین، برای تایپ فارسی با مشکل روبرو خواهم بود. برای رفع مشکل، از فارسیساز مریم استفاده میکنم. شما اگر نسخههای ME از فتوشاپ (نسخههای پایینتر) را داشته باشید، هیچ مشکلی در تایپ اعداد و حروف فارسی نخواهید داشت...
- در تایپ فارسی، خواهش میکنم فاصلهها و قواعد تایپ فارسی را رعایت کنید! من قبلا مقالهای درباره «اصول تایپ فارسی» نوشتهام که در مجله اینترنت چاپ شد و متن آن را هم در بخش آموزشهای سایت گذاشتهام، آنرا حتما بخوانید.
اگر نتوانید زیبا فارسی بنویسید، کلاهتان پس معرکه است!
- چندان مهم نیست که حتما این نوشتهها در چشم باشند! الان کلاس شده است که نوشتهها خیلی کمرنگ و محو باشند، پس نیاز نیست برای دور نوشتههامان خطی در نظر بگیریم...
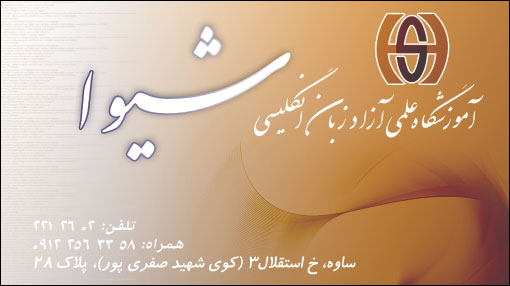
خوب، تا حالا کارت ما اینطور شده است:

باور کنید میشود همینجا کار را استوپ زد و تحویل مشتری داد!
لازم نیست حتما یک کارت ویزیت آنقدر شلوغ باشد که بیننده کارت، اصلا نتواند نوشتهها را پیدا کنید و بخواند! هدف اصلی، اطلاعرسانیست که همینطور هم میشود اطلاعرسانی کرد...
اما بد نیست کمی رنگ و لعاب کار را بیشتر کنیم. به نظر میرسد جنوب شرقی کارت ما کمی خالیست! همچنین، شاید نیاز باشد کمی آبجکت مربوط به زبان انگلیسی هم به کارتمان اضافه کنیم.
در بین عکسهایتان بگردید و یک طرح جالب که یک طرح در سمت راست کار ایجاد کند، گیر بیاورید!
من این طرح را میپسندم:

برای مشاهده این طرح در ابعاد بزرگ، روی عکس کلیک کنید
باور کنید هر طرح دیگری هم میتواند باشد! کافیست کمی خلاقیت به خرج بدهیم و کمی با آن ور بروید تا مناسب حال طرحتان بشود.
این عکس را بکشید و بیندازید روی طرحتان، در بالای لایه بکگراند. حالا یک کار خارقالعاده انجام دهید! نوع لایه را Color Burn قرار دهید تا شگفتزده شوید:

چقدر به کارتمان انرژی داد! خیلی خوب بود...
در ادامه، کمی هم سمت چپ کارت را پرانرژی کنیم...

| قبل از هر کاری، یک پروژه جدید با ابعاد 8.6 سانتی متر در 4.8 و با رزولوشن 300 dpi ایجاد کنید. مشخص است که چون قرار است چاپ شود، نوع رنگ آن CMYK انتخاب میشود:

بکگراند را طبق میل مشتری، اینطور ایجاد میکنیم:

به نظرم میرسد ایجاد این بخش ساده باشد، درست میگویم؟
کافیست دو رنگ در بخش رنگها انتخاب کنید و با استفاده از ابزار Gradient Tool این حالت را ایجاد کنید...

|
1
|
| حالا بیایید نوشتههایی که قرار است بر روی کارت ویزیت قرار گیرد تا ایجاد کنیم.
من از روحیات مشتریام تشخیص دادم که اگر در معرفی اسم موسسهاش از فونت «شکسته نستعلیق» و «نستعلیق» استفاده کنم، بسیار ذوق خواهد کرد!
پس، با استفاده از نرمافزار Kelk متنش را نوشتم، برای چیدمان حروف، از خواهرم کمک گرفتم.
نکته: حتما و حتما برای چیدمان حروف نستعلیق و شکسته و ثلث و امثالهم، از یک استاد کمک بگیرید! بسی فرق است بین چیدمان شما و یک استاد!

چقدر زیبا و یک دست در کنار هم چیده شدهاند...
کمی درباره نرمافزار کلک:
یک آموزش خوب در مورد نرم افزار کلک و انتقال نوشتهها به فتوشاپ در سایت موجود است که میتوانید با کلیک روی لینک زیر آنرا مشاهده کنید:
آموزش ویدئویی نوشتن با فونت شکسته نستعلیق در Kelk و بهترین روش انتقال به فتوشاپ
به طور خلاصه: همانطور که میدانید این نرمافزار بسیار جالب، برای نوشتن به پنج فونت طراحی شده است:
1- نستعلیق 2- شکسته نستعلیق 3- ثلث 4- نسخ 5- تحریری
طراحان بسیار ماهری داشته است و از این لحاظ برای ما ایرانیها مایه افتخار به حساب میآید.
این نرمافزار کمی گران است، اما ارزشش را دارد. بعد از تایپ در آن نرمافزار، اگر یک پرینتر ایجاد PDF بر روی ویندوز شما نصب باشد، میتوانید از نوشته خود خروجی PDF بگیرید و بعد، آن را در Photoshop باز کنید. قبل از باز شدن، از شما میخواهد که روزلوشنی را برای پروژهتان انتخاب کنید. هر چه بزرگتر بگیرید، کیفیت نهایی شما بهتر خواهد بود، من رقم 600 dpi را وارد میکنم.
خواهید دید که نوشته شما بدون هیچ بکگراندی، باز میشود و آماده است که آن را بگیرید و بکشید بر روی پروژه کارت ویزیت خود. (اگر دیدید نوشته، کوچک است، دوبار فایل نوشته را باز کنید و اینبار عدد بزرگتری را وارد کنید...)
|
2
|
|
خوب، حالا اسم موسسه را با فونتی نه چندان متفاوت یعنی با فونت نستعلیق مینویسیم و مثل مرحله قبل، وارد پروژه میکنیم.
روی نام لایه در پالت Layers کلیک راست کنید و Blending Options را انتخاب کنید تا پنجره Layer Style باز شود. حالا مقداری Shadow (سایه) به نوشته بدهید و یک Stroke نرم با رنگی متفاوت و به صورت گرادینت ایجاد کنید تا سفیدی نوشته در سفیدی بکگراند محو نشود...
تنظیمات Stroke در شکل زیر مشخص است:

|
3
|
| مشتری خواسته است آرمش هم که مطابق شکل زیر است در کارتش باشد:

باشد، مشکلی نیست، رنگ آن را طوری تغییر میدهیم که با رنگهای کارت، همخوانی داشته باشد.
من آرم را با همان ترکیبرنگ بالا، وارد پروژه کردم، نوع نماش آن را Color Burn کردم و از بخش Layer Style یک Stroke سفید دور آن ایجاد کردم. فکر میکنم مناسب کارمان شد:

|
4
|
| آدرس، شماره تلفن و شماره همراه مشتری هم باید قید شود:

چند نکته:
- برای نوشتن اعداد به صورت فارسی، حتماً باید از فونتهایی که ابتدای آنها B است استفاده کنید. مثلاً B Arabic Style
- برای فونت فارسی (جهت نوشتن کلمه «تلفن» و ...) من از فونت بسیار شیک و با کلاس Jalal استفاده کردهام. البته فونت آدرس، «جلال» نیست...
- من از فتوشاپ CS3 Extended استفاده میکنم، بنابراین، برای تایپ فارسی با مشکل روبرو خواهم بود. برای رفع مشکل، از فارسیساز مریم استفاده میکنم. شما اگر نسخههای ME از فتوشاپ (نسخههای پایینتر) را داشته باشید، هیچ مشکلی در تایپ اعداد و حروف فارسی نخواهید داشت...
- در تایپ فارسی، خواهش میکنم فاصلهها و قواعد تایپ فارسی را رعایت کنید! من قبلا مقالهای درباره «اصول تایپ فارسی» نوشتهام که در مجله اینترنت چاپ شد و متن آن را هم در بخش آموزشهای سایت گذاشتهام، آنرا حتما بخوانید.
اگر نتوانید زیبا فارسی بنویسید، کلاهتان پس معرکه است!
- چندان مهم نیست که حتما این نوشتهها در چشم باشند! الان کلاس شده است که نوشتهها خیلی کمرنگ و محو باشند، پس نیاز نیست برای دور نوشتههامان خطی در نظر بگیریم...
خوب، تا حالا کارت ما اینطور شده است:

باور کنید میشود همینجا کار را استوپ زد و تحویل مشتری داد!
لازم نیست حتما یک کارت ویزیت آنقدر شلوغ باشد که بیننده کارت، اصلا نتواند نوشتهها را پیدا کنید و بخواند! هدف اصلی، اطلاعرسانیست که همینطور هم میشود اطلاعرسانی کرد...
اما بد نیست کمی رنگ و لعاب کار را بیشتر کنیم. به نظر میرسد جنوب شرقی کارت ما کمی خالیست! همچنین، شاید نیاز باشد کمی آبجکت مربوط به زبان انگلیسی هم به کارتمان اضافه کنیم.
در بین عکسهایتان بگردید و یک طرح جالب که یک طرح در سمت راست کار ایجاد کند، گیر بیاورید!
من این طرح را میپسندم:

برای مشاهده این طرح در ابعاد بزرگ، روی عکس کلیک کنید
باور کنید هر طرح دیگری هم میتواند باشد! کافیست کمی خلاقیت به خرج بدهیم و کمی با آن ور بروید تا مناسب حال طرحتان بشود.
این عکس را بکشید و بیندازید روی طرحتان، در بالای لایه بکگراند. حالا یک کار خارقالعاده انجام دهید! نوع لایه را Color Burn قرار دهید تا شگفتزده شوید:

چقدر به کارتمان انرژی داد! خیلی خوب بود...
در ادامه، کمی هم سمت چپ کارت را پرانرژی کنیم...
|
|
| خوب، برای سمت چپ، به نظرم اگر بشود از بالا تا پایین، یک متن انگلیسی را محو کرد، جالب میشود... شما چه فکر میکنید؟
بگذارید امتحان کنیم! یک متن انگلیسی از داخل فایلهای text در ویندوز کپی کنید و از آن چند بار کپی بگیرید...
مهم نیست چه چیزی نوشته شده است، چون آنقدر ریز خواهد بود که اصلا خوانده نمیشود! فقط یک نمای کلی از آن دیده میشود...
مثلا این متن را میشود استفاده کرد:
Adobe Audition 1.5 uses a 24-digit serial number. If you purchased the product on CD,
the serial number can found on your registration card or on the back of you CD ROM case.
If you downloaded the software electronically from the Web, the serial number is on the receipt page that confirms your purchase (a copy of the receipt page is e-mailed to you).
For software downloads purchased through Adobe, you can also view the product's serial number in your Order History section of the Adobe Web site. Note: Do not use the number on the bottom of the Adobe Audition box.
این متن را به صورت text وارد فتوشاپ کنید و از آن چند بار کپی بگیرید و با فونت بسیار ریز، آنها را در سمت چپ کار بچینید.
Opacity مربوط به آن را هم خیلی کم، مثلا 20 درصد بگذارید که فقط شمایی از متون انگلیسی در کارت دیده شود.
خوب، فکر میکنم کارمان تمام شده است.
در نهایت کارت ما اینچنین خواهد بود:

|
6
|
فکر میکنم کارت جالبی از کار در آمد. فقط با چند کلیک ساده، یک کارت ویزیت خیلی خوب طراحی کردیم!
مشتری من که از کارتش بسیار راضی بود! حتی از ذوقش گفت که در ابعاد بزرگ هم همین را آماده کنم که تابلو کند و بزند سردر موسسهاش!
امیدوارم نکاتی که در این آموزش بیان شد، برایتان مفید بوده باشد.
اگر سئوالی در این زمینه بود در انجمنهای گفتگوی آفتابگردان مطرح کنید و نام آموزش را هم بیان کنید تا جواب شما در اسرع وقت داده شود...
موفق باشید؛
حمید رضا نیرومند

نظرات شما عزیزان: